Manuloc’ | 2024
Projet d’un système de design web pour remplacer l’usage du logiciel IBM AS / 400*
Rôle
- • Visual / UI designer
Responsabilités
- • Design system
- • Visual design
- • Maquette
- • Documentation
Information
Contexte
Projet d’un système de design web pour remplacer l’usage du logiciel IBM AS / 400 (aujourd’hui IBM i). Définition des éléments récurrents et réutilisables pour définir des patterns fonctionnels et perceptifs (couleurs, typo, etc.).
Objectifs
Me familiariser avec les design tokens et leur synchronisation bi-directionnelle (figma/github) pour ensuite travailler en totale collaboration avec les équipes produit/développement.
Méthodologie
Design system
Création d’un fichier Fondamentaux et d’un fichier Composants. Le premier va servir de guide avec les usages et bonnes pratiques des éléments graphiques du système de design (couleurs, typographies, icônes, Design Tokens, etc.). Le second fichier comprend les principaux composants fonctionnels (construits dans une approche Atomic Design) ; celui-ci comporte également une partie documentation avec les conditions d’usage (état, style, taille, etc.).

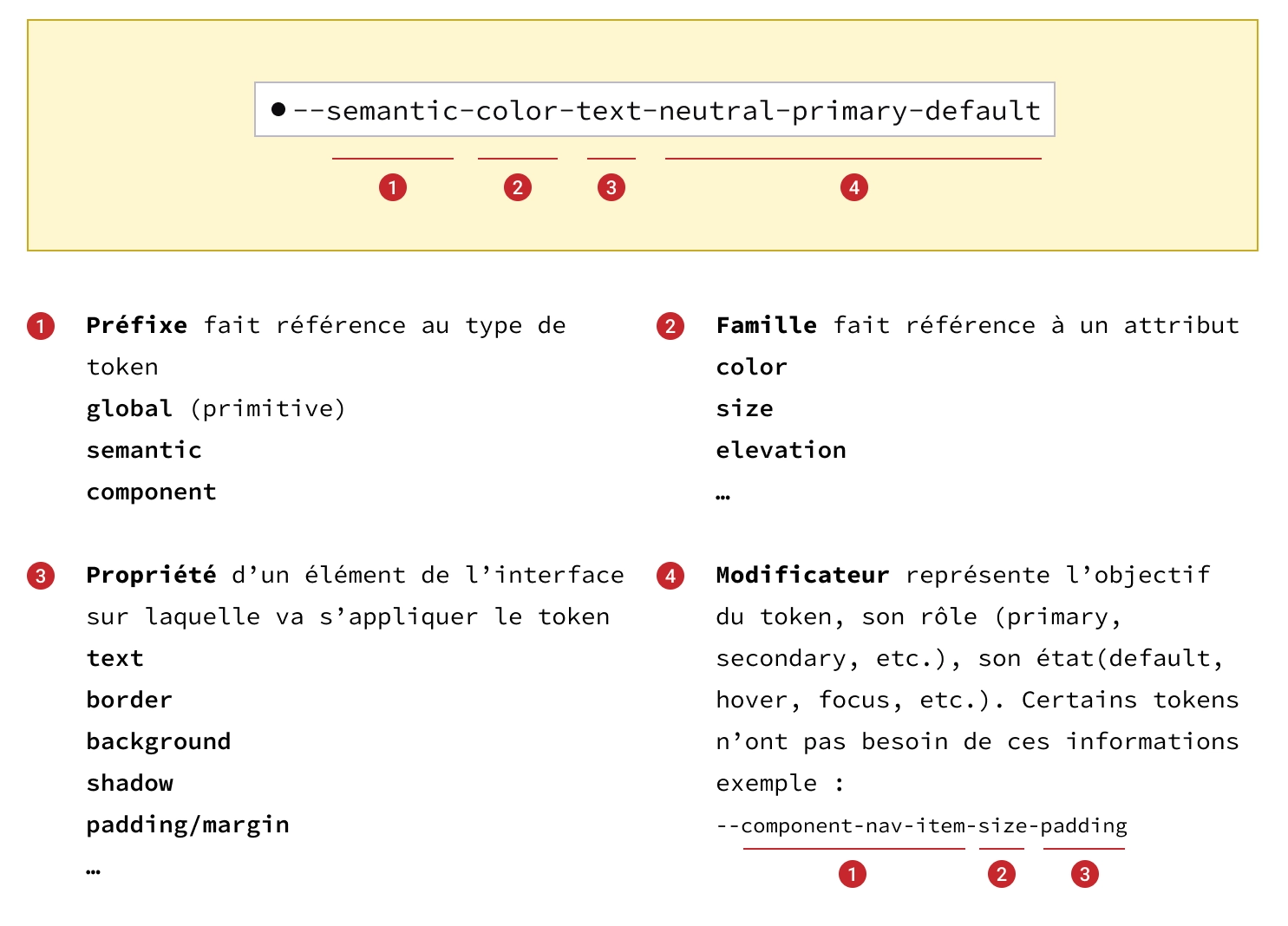
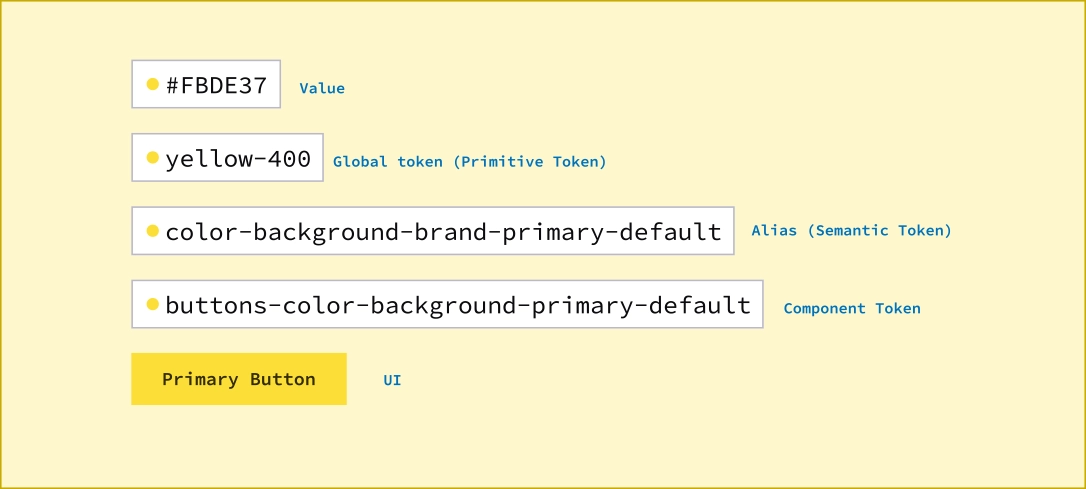
Design Tokens
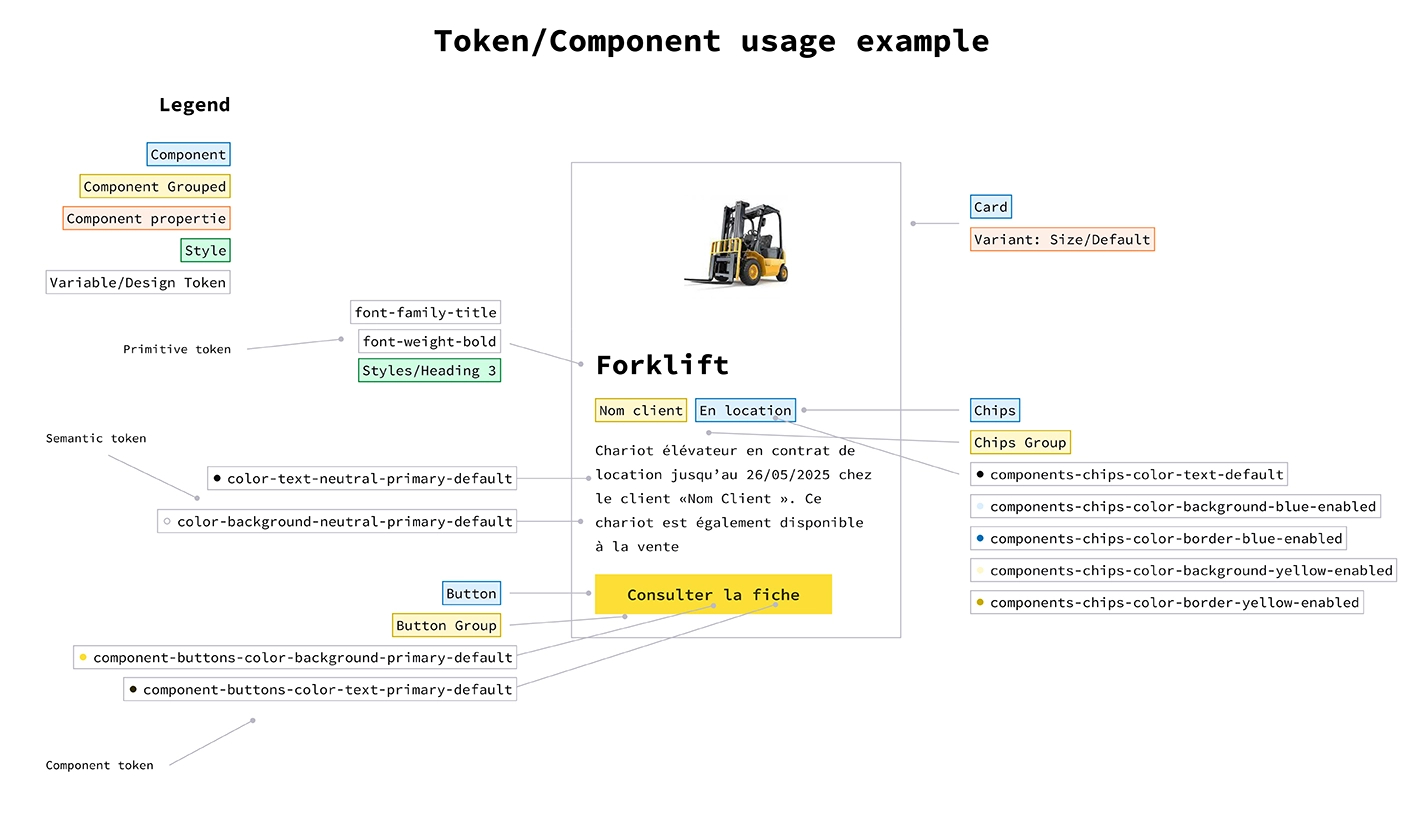
Définition d'une convention de nommage stricte pour faciliter ensuite le travail avec les équipes de développement mais aussi avec les autres designers. Les Design Tokens, à l'instar du design system, permettent d'améliorer les flux opératoires entre les équipes et assurent une homogénéité et cohérence à la fois pour la partie esthétique (image de marque) mais aussi dans la conception d'interfaces.



Pour me familiariser avec l’usage des Design Tokens, j’ai testé Code Snippet Editor & Tokens Studio pour la synchronisation des variables entre le logiciel de conception Figma et un environnement de dév.
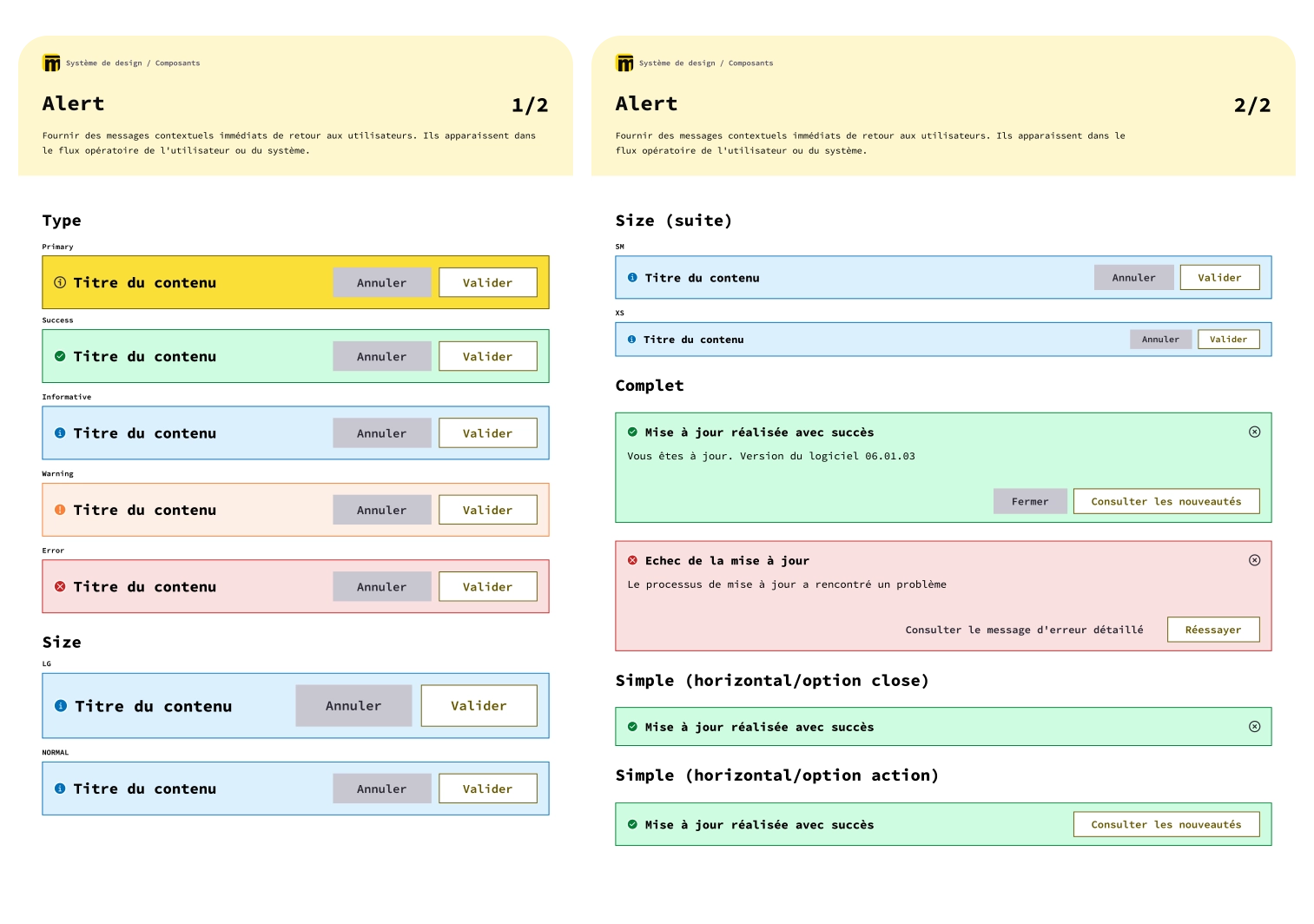
Composant Alert
Le design system est construit dans une approche « Atomic Design » (ions, atomes, molécules, organismes, etc.).
Le composant Alert comprend une partie Contenu (composant qui comporte lui aussi des éléments « inférieurs », taille, style, etc.), une partie Action qui se traduit par des boutons (d'action) qui eux-mêmes font partie d'un autre composant « supérieur » qui est le groupe de boutons.
Cet exemple simule des différentes possibilité du composant Alert ; le type (primary, success, information, etc.), la taille (xs, sm, lg, etc.), les options (description, boutons d'action, etc) et l'orientation (vertical, horizontal).
