GxpManager | 2022
Mise en place de principes ergonomiques pour améliorer l'expérience utilisateur d'un logiciel SaaS
Rôle
- • UI / UX designer en collaboration avec les équipes techniques
Responsabilités
- • Recherche utilisateur
- • Audit ergonomique
- • Wireframes & prototypes
- • Design System et kit
Information
Contexte
GxpManager est éditeur d'une plateforme No Code Low Code conçue pour simplifier et accélérer la mise en conformité des entreprises à caractère fortement réglementées (GMP, FDA, etc.). Ce logiciel de gestion de données comporte des fonctionnalités très puissantes mais le design et l’expérience utilisateur n’avaient jamais jusque-là été un sujet à part entière.
Ce sont les présentations clients et les retours de ces derniers qui ont amené GxpManager à prendre en compte les questions de design et d’ergonomie. C’est ainsi qu’est né le projet « Coup de pinceau » (intitulé choisi par les équipes techniques mais qui va bien au delà, selon moi, de simples considérations esthétiques)
Objectifs
Améliorer l'expérience utilisateur globale en s'appuyant sur des principes de cohérence, d'unité/homogénéité et de consistance. Repenser et harmoniser certains écrans et parcours utilisateurs au regard des critères ergonomiques de Bastien et Scapin.
Résultats
La refonte a reçu des commentaires positifs de la part des utilisateurs tant sur le plan esthétique que fonctionnel (« parcours plus fluide »). Mais c’est surtout la mise en place d’un début de design system et d’un guide en ligne qui permettent aujourd’hui aux équipes de développement de créer, en totale autonomie, de nouveaux écrans cohérents et homogènes sur toute la plateforme.
Méthodologie
Comprendre l'utilisateur
Recherche utlisateur
Comprendre les usages, les frustrations et les attentes des utilisateurs actuels. Les observations ont été effectuées avec des utilisateurs internes qui utilisent quotidiennement le logicel (Resp. admnistrative, commercial, consultant fonctionnel)
Audit ergonomique (Bastien et Scapin)
Dans un premier temps, il s’est agi de faire un état des lieux de l’existant et d’en tirer des conclusions.
Cette première étape a permis de mettre l’accent sur certains critères de design comme : la cohérence, l’homogénéité et la consistance.
Pour la mise en place de ces critères de design je me suis appuyé sur les principes de conception ergonomiques de Bastien et Scapin, notamment pour les parties Charge de Travail, Guidage, Gestion des Feedbacks. Ces actions ont permis d’établir des écrans plus en adéquation avec les attentes des utilisateurs et les standards actuels du design d’interfaces.
idéation et conception
Générer des pistes d’amélioration concrètes basées sur les insights de la phase précédente et de l'analyse des tickets supports.
Pour inscrire ce projet dans la durée, j’ai sensibilisé les équipes de développement aux principes d'ergonomie et nous avons travaillé en collaboration sur les questions d’utilisabilité et de l’implémentation de solutions fonctionnelles quant à une problématique donnée (ateliers d’idéation en petit comité).
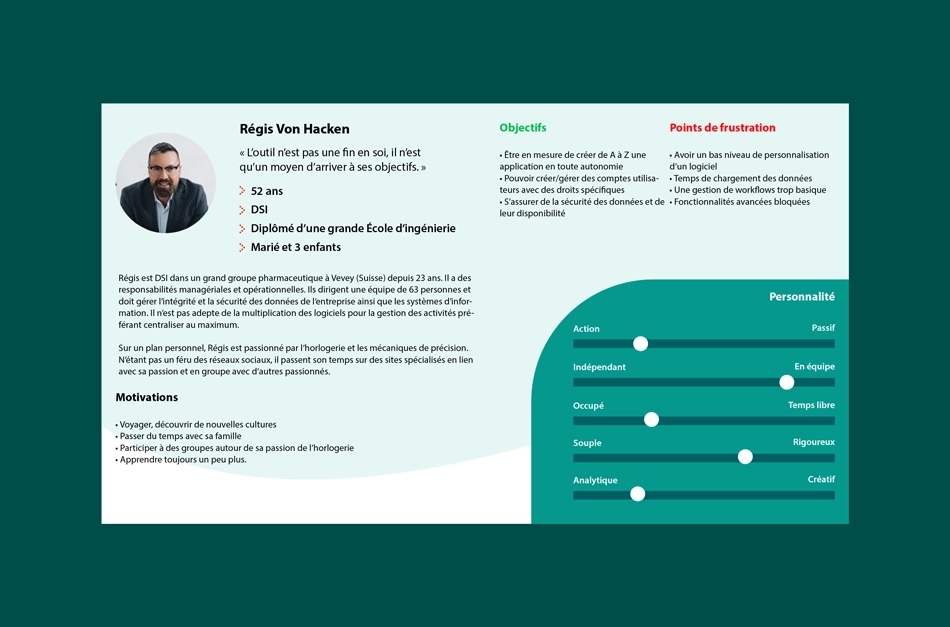
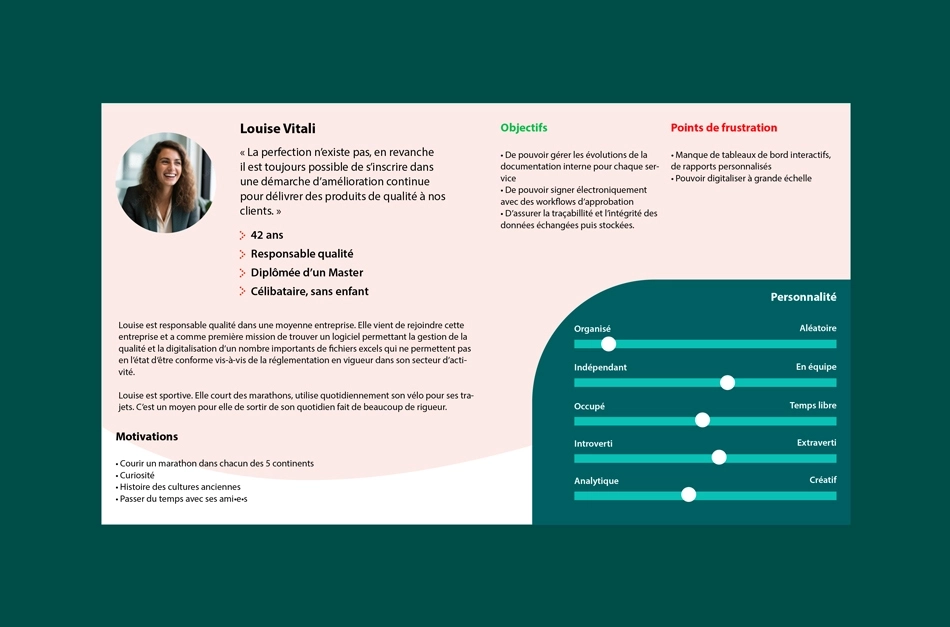
Création de proto-personas
À partir du travail de l'équipe marketing et des échanges avec le business manager j'ai pu établir des proto-personas avec des profils bien différents quant à leur rôle, objectifs et leur niveau, soit avancé, soit novice)


Définition de parcours utilisateurs simplifiés.
Les écrans précédents affichaient les données sous forme de fenêtres qui se superposaient que l'on soit en mode lecture ou édition. En travaillant avec l'équipe de dév. nous avons défini un type d'affichage pour le mode lecture et un autre pour le mode édition et avons réduits considérablement le nombre de fenêtres.
Prototypage et Design system
Valider les choix de design avant développement.
Prototype hi-fi
Prototype hi-fi des principaux écrans et parcours, puis intégration dans React de styled components
Système de design (Kit, guidelines et guide en ligne)
Pour maintenir et assurer l’unité et la cohérence j’ai formalisé les patterns fonctionnels et esthétiques via un design kit et un guide en ligne à l’usage des équipes techniques.
Conclusion
Importance de la collaboration et des utlisateurs
Cette refonte a permis de replacer l’utilisateur au centre de la stratégie produit, tout en améliorant concrètement les performances et la satisfaction client. Ce projet a illustré l’importance d’un design itératif et collaboratif, avec une forte implication des parties prenantes internes.
Aussi, je retiens que la partie design system n'a pas été assez collaborative et j'aurais dû aller vérifier les besoins des développeurs aussi bien sur le plan technique que celui de la documentation.
